
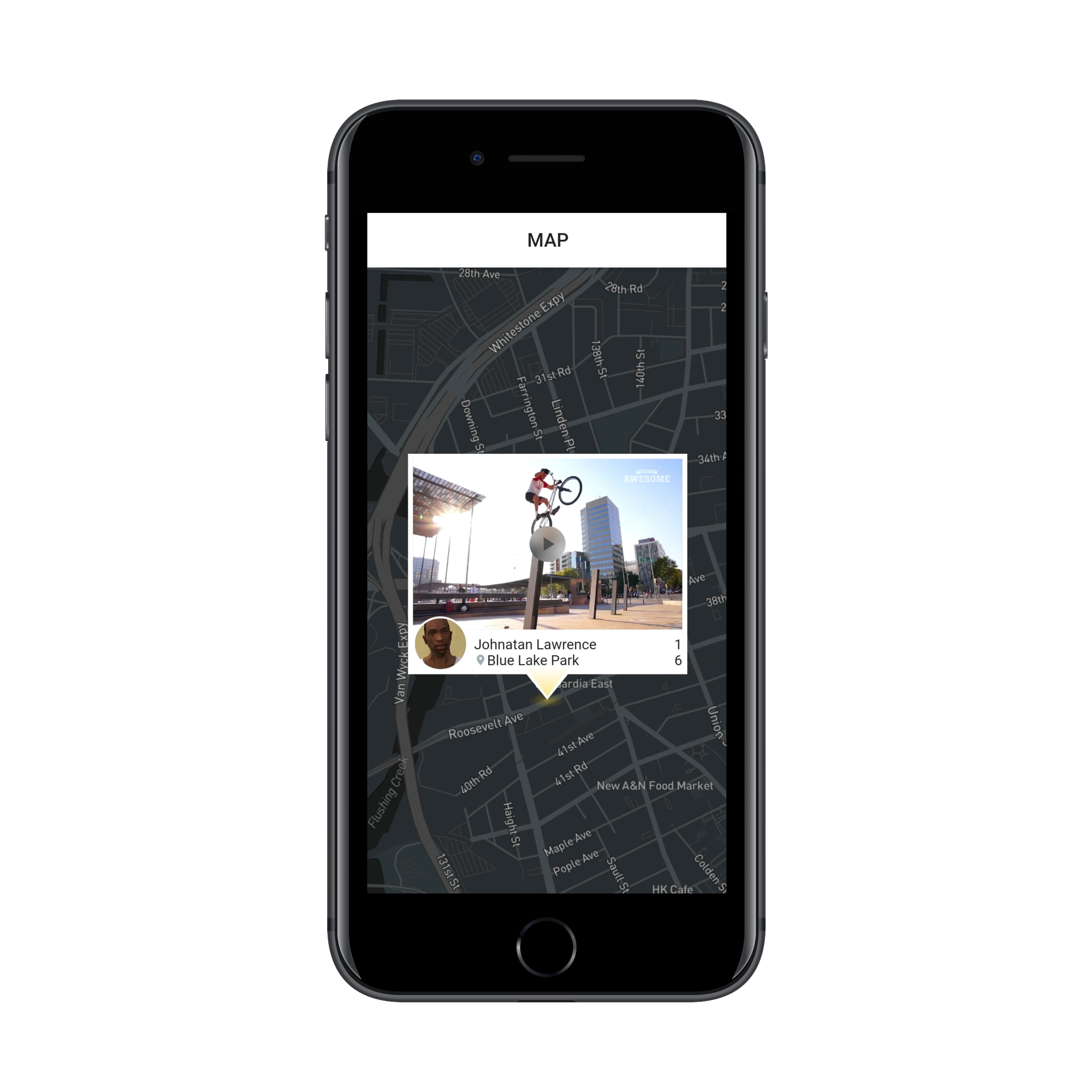
Maps with Flutter: Custom and dynamic popup over the marker | by Loredana Zdrânc | Zipper Studios | Medium
GitHub - yafred/leaflet-responsive-popup: This plugin overrides L.Popup to remove the need to move the map to be able to see the content of the popup.

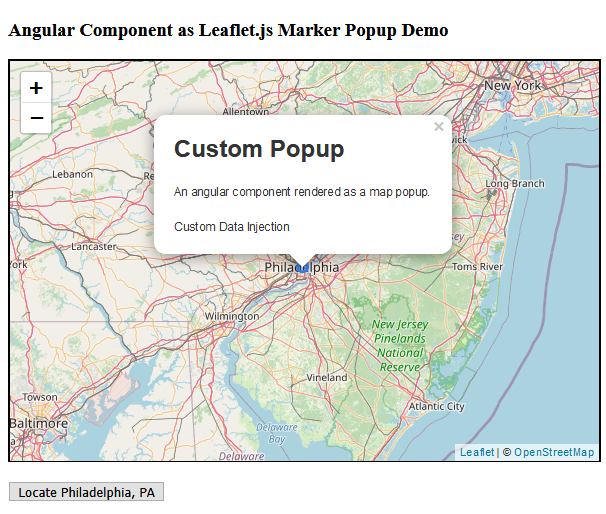
Add a React Leaflet Popup Component to Display the Name of an Existing Marker Component | egghead.io
Generic approach for popup.update() if content is still loading? · Issue #2739 · Leaflet/Leaflet · GitHub

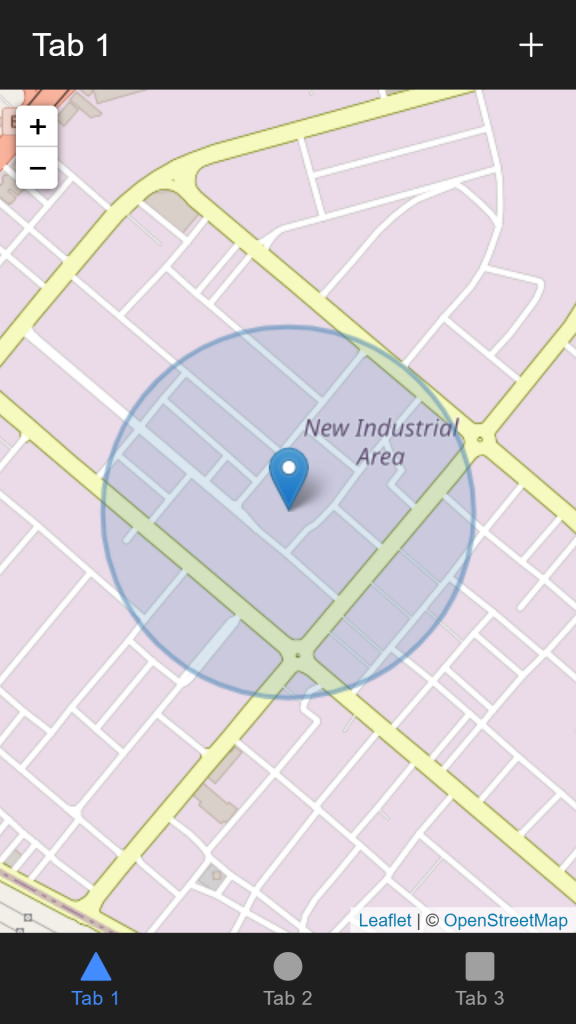
javascript - How to show marker information into a tab - Geographic Information Systems Stack Exchange

javascript - Leaflet popup not pointed to marker when collapse - Geographic Information Systems Stack Exchange




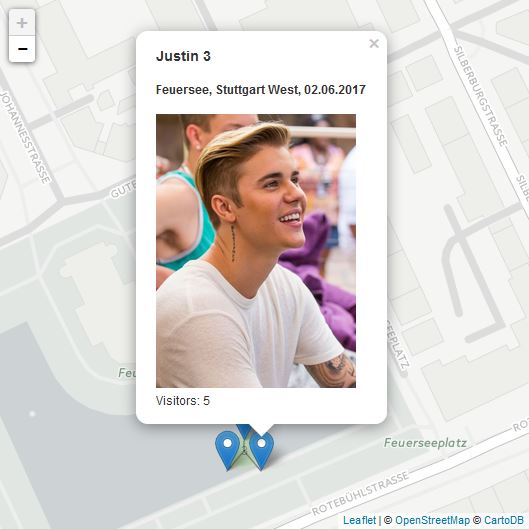
![Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org](https://www.drupal.org/files/Open%20Fire%20a%20marker%20popup%20by%20clicking%20a%20link%20outside%20of%20the%20Leaflet%20map.jpg)

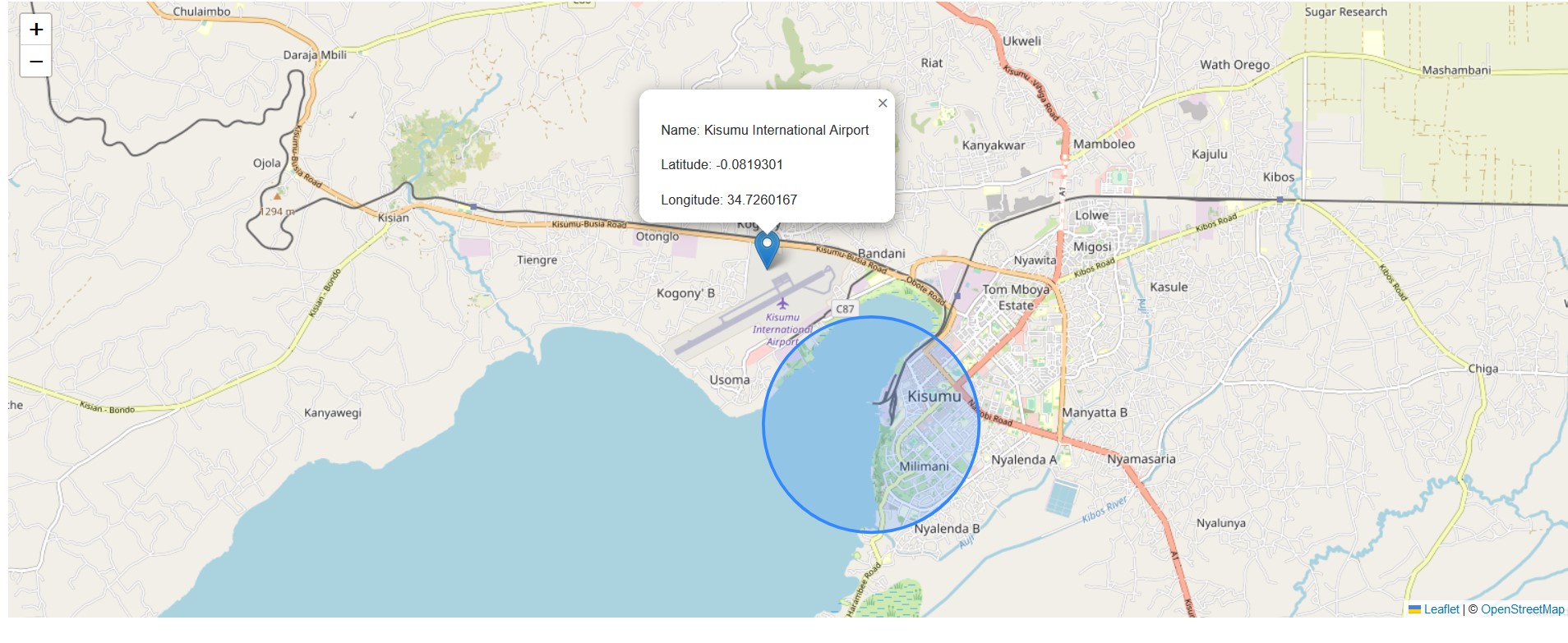
![Marker popup location shows different position [#3012530] | Drupal.org Marker popup location shows different position [#3012530] | Drupal.org](https://www.drupal.org/files/issues/2018-11-09/popup.jpg)